Hi, I'm Marcelo,
a designer
& web developer.
Here you can check my work, know about me or get in touch.
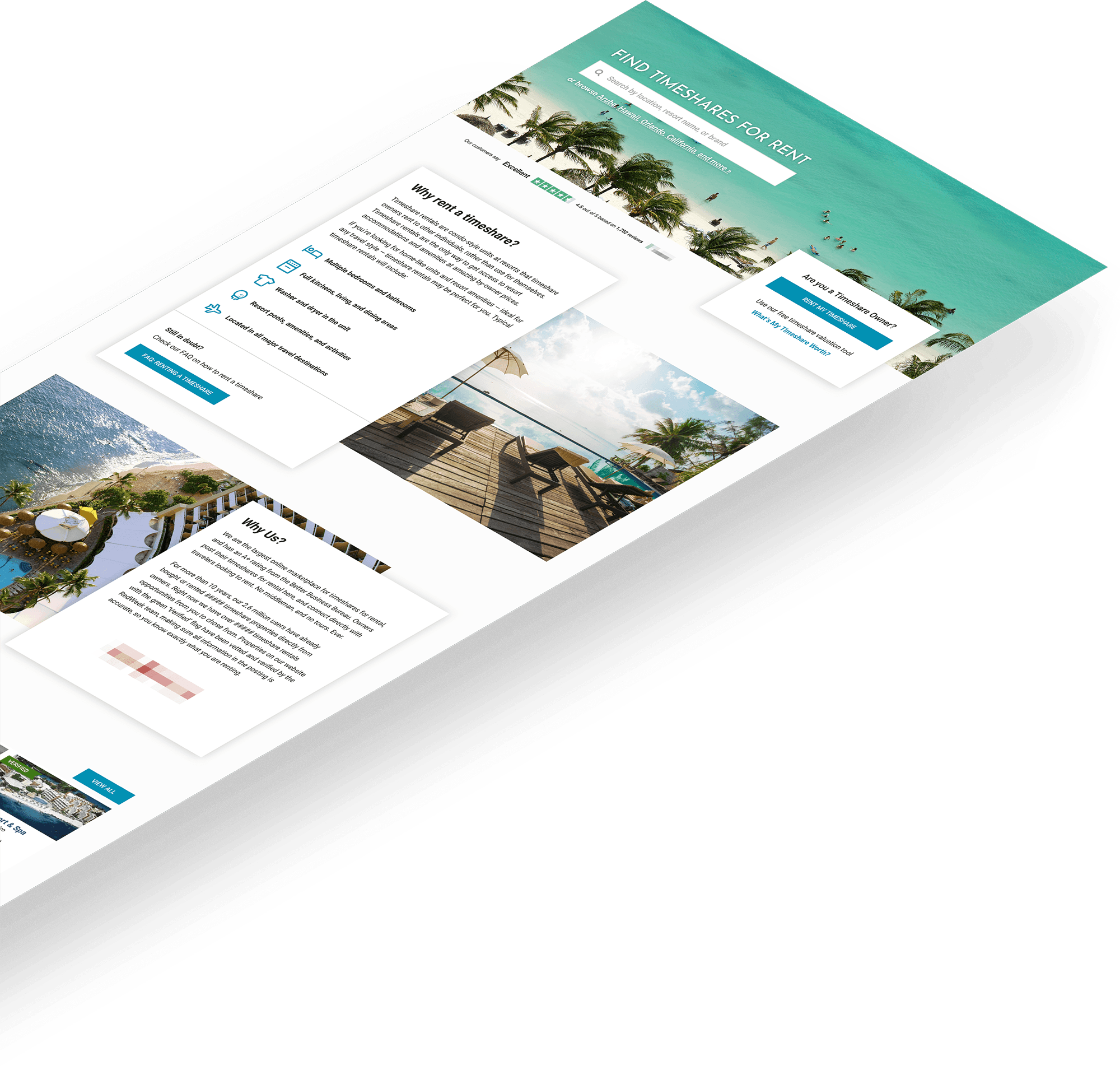
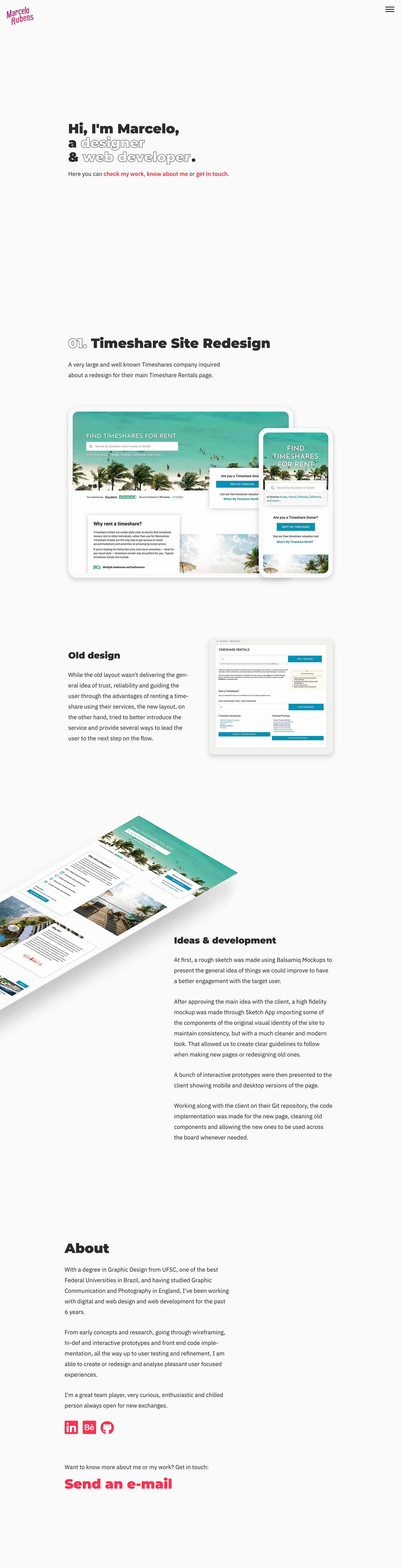
01. Timeshare Site Redesign
A very large and well known Timeshares company inquired about a redesign for their main Timeshare Rentals page.


Old design
While the old layout wasn't delivering the general idea of trust, reliability and guiding the user through the advantages of renting a timeshare using their services, the new layout, on the other hand, tried to better introduce the service and provide several ways to lead the user to the next step on the flow.

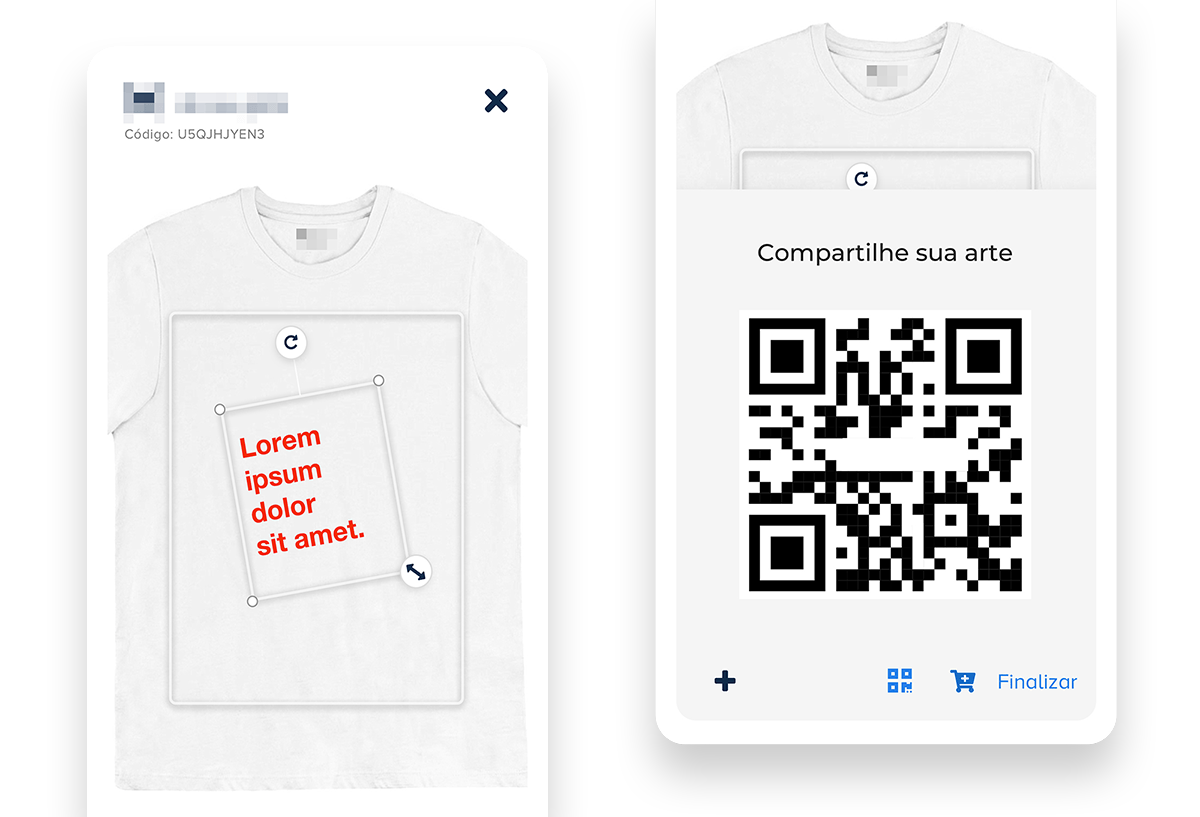
02. Apparel Customisation Tool
Interface design of a web application tool for customising apparel on a well known fashion company's e-commerce.
The main focus on this project was to make the experience of customising apparel on mobile phones more pleasant, but still keeping it equally satisfying on larger screen devices.


A fully interactive prototype was made using Sketch App to present the idea.
It also includes the rotation and scale tools directly on the canvas and a QR code generator used when bringing it to a physical store to get the art printed.
03. Monorail
Fintech app redesign and new features for both mobile and desktop.


The problem
Changing a brand's identity and its direction can be complex...
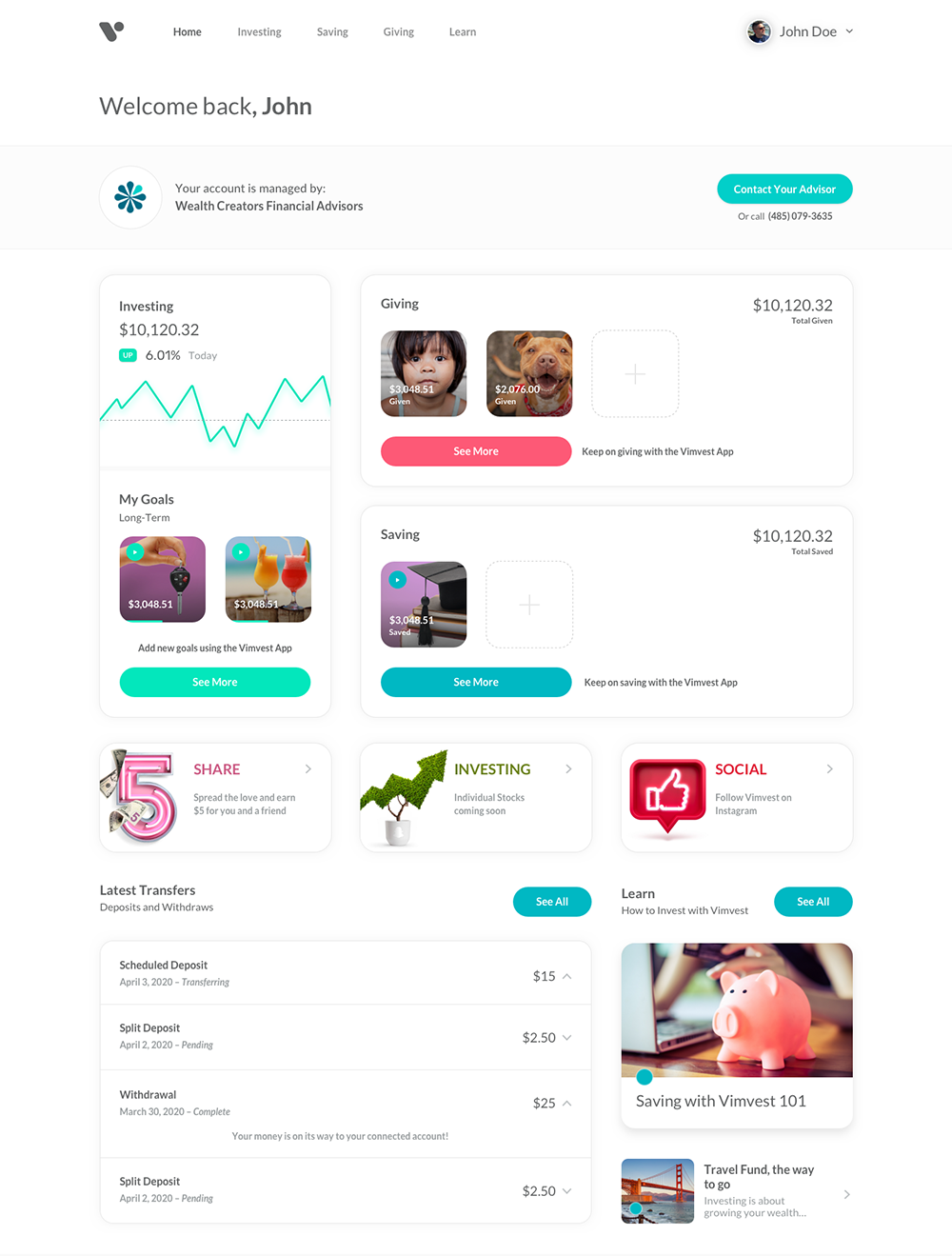
Monorail used to be known as Vimvest, which was a great product already, but it was missing some key elements for it to thrive.
Things like:
- Overall organization
- Focus on the most important features
- Clear communication
- Responsiveness for every screen size

New direction
The main focus now is to help people organize their finances and save money to fulfill their life goals through a new set of features:
- Wishlist - add items from your favourite stores and buy when you have the funds
- Money - create a checking account, get a debit card with cashback and create goals for saving money
- Invest - invest your money on the stock market or create milestone goals with different portfolio profiles
With these 3 main categories in mind, it was possible to minimize the complexity of the interface and focus on what really matters.
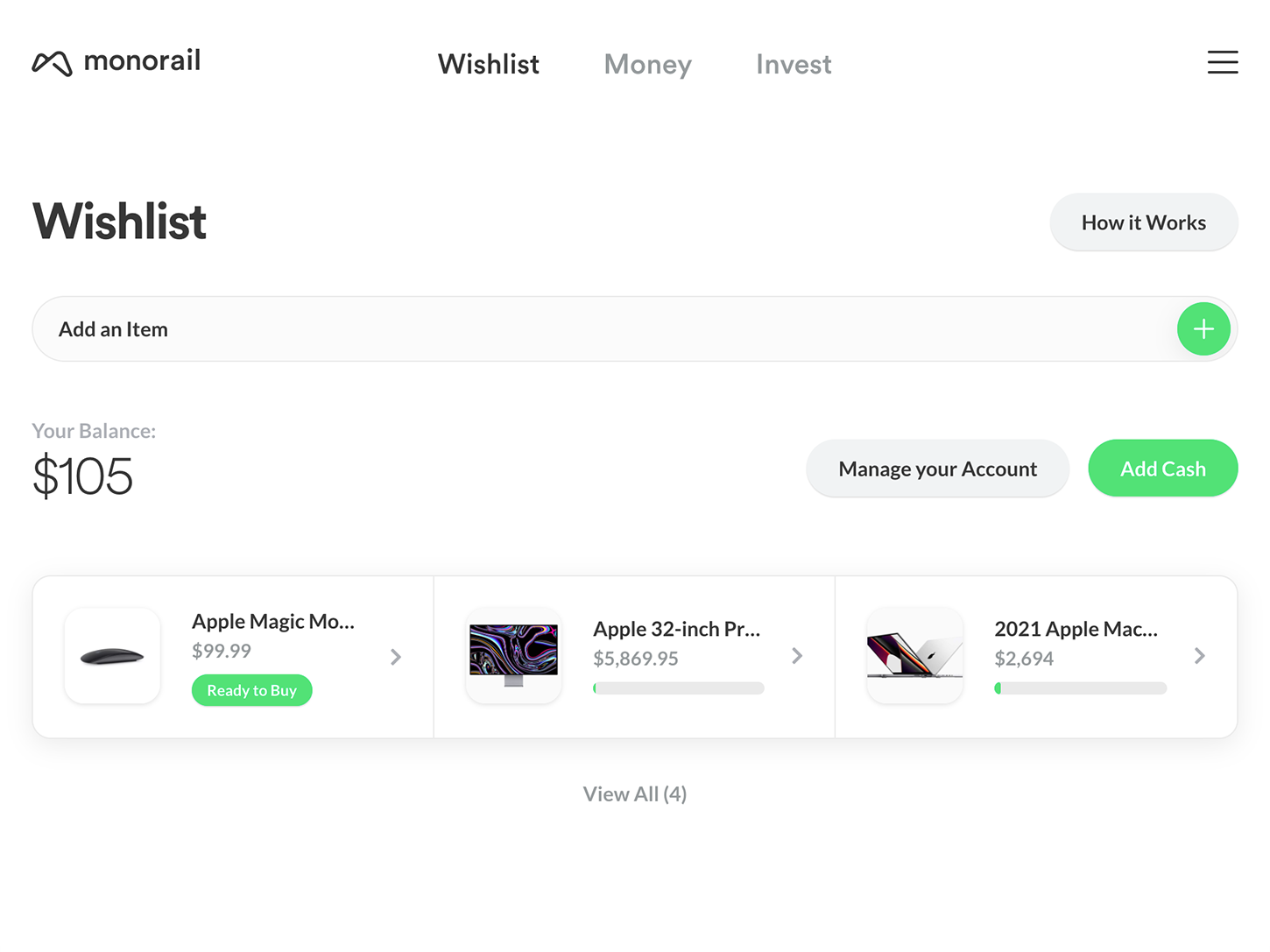
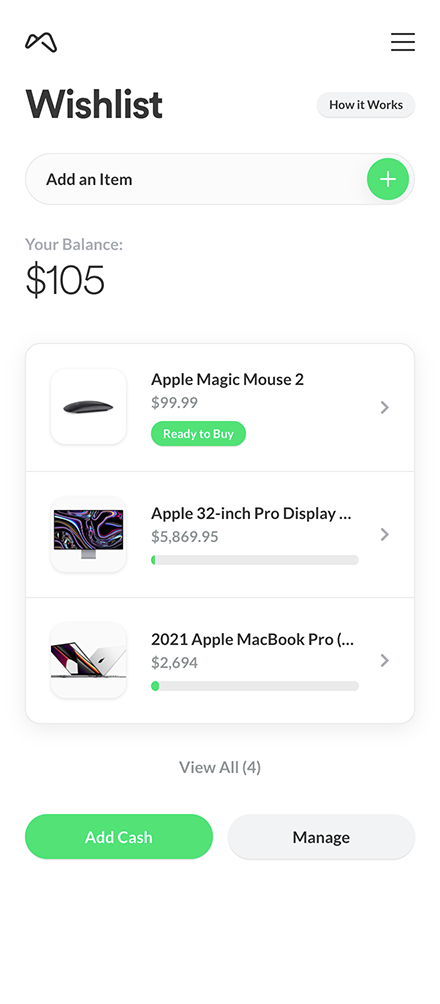
Wishlist
A view of your favourite items and the option to add more when providing a URL.


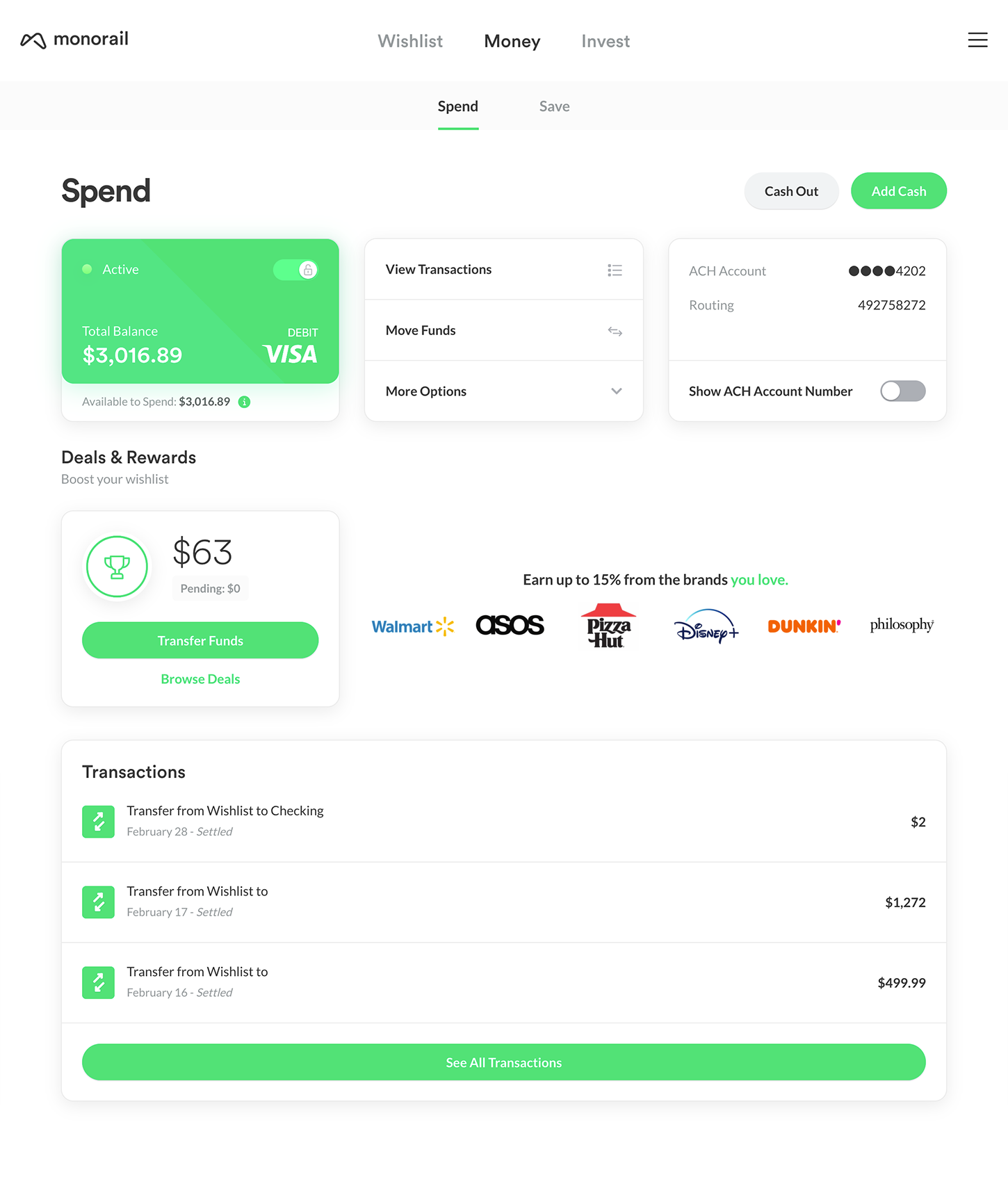
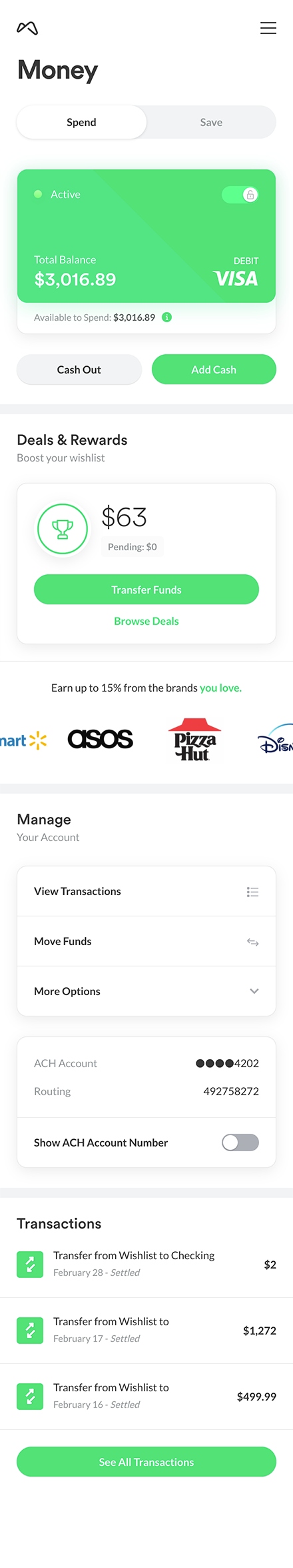
Money
Access to your checking account, debit card management, cashback rewards and you saving goals.


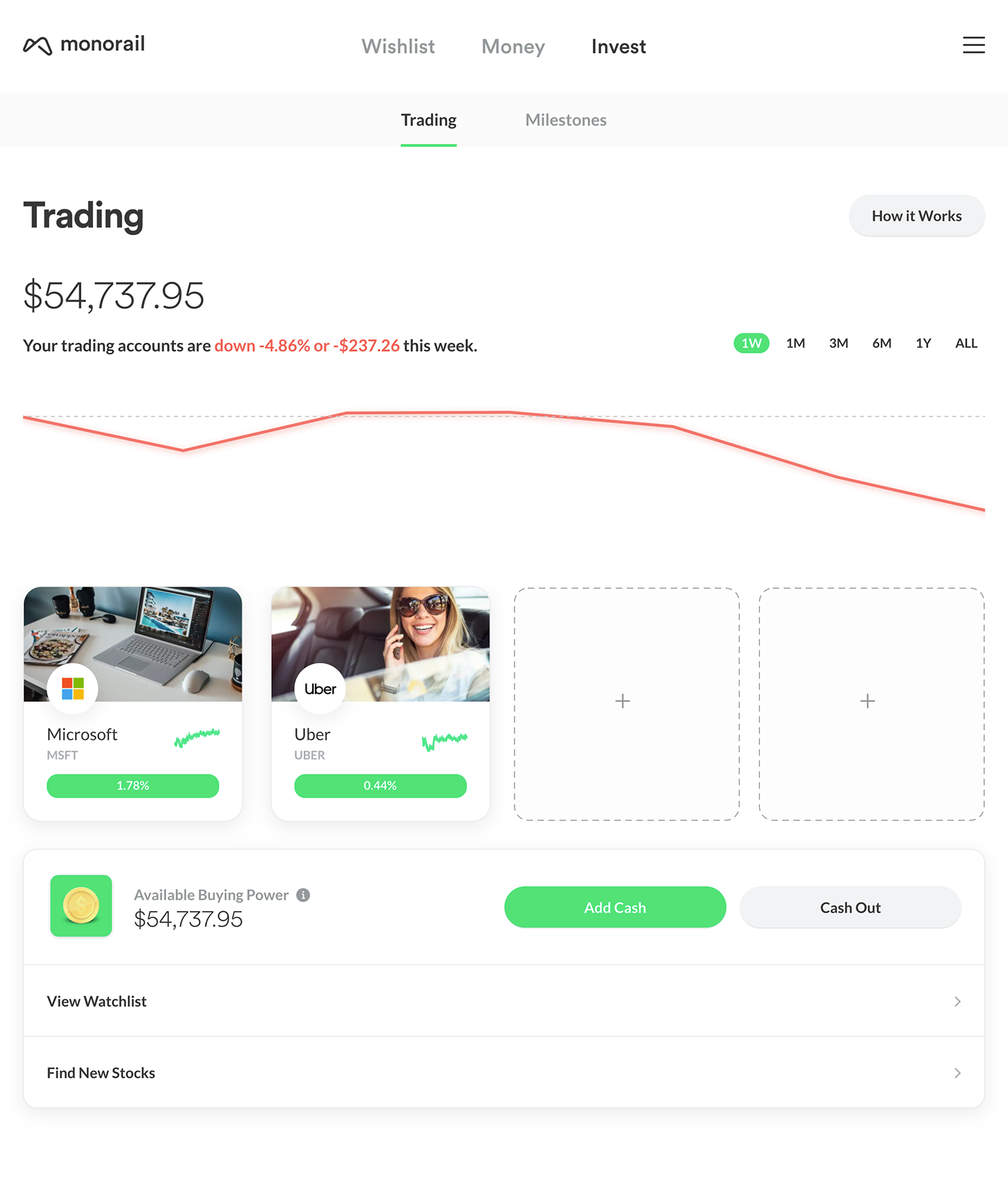
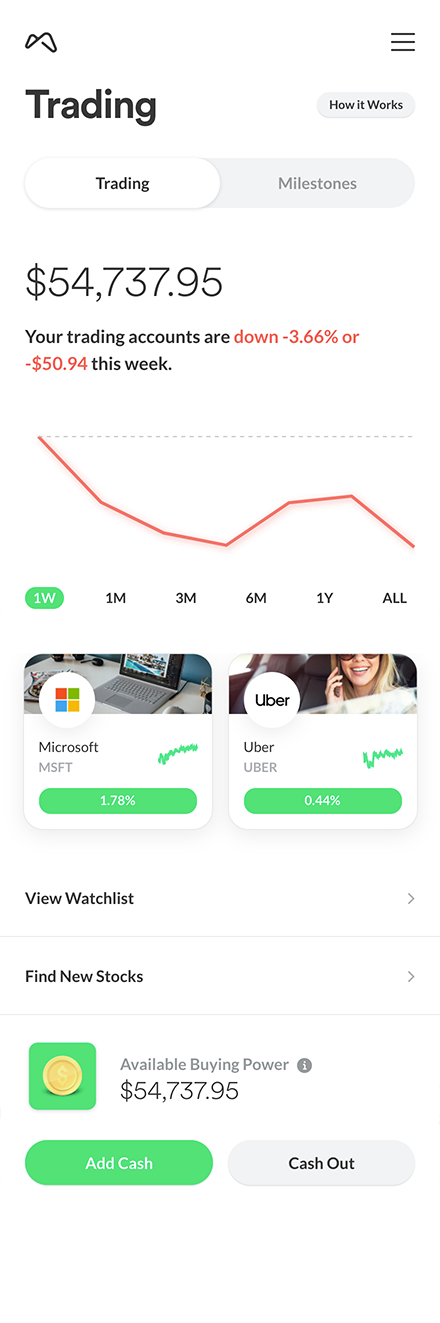
Invest
Stocks management and marketplace, milestone goals for long term investments.


Development & implementation
The whole design process involved rounds of validation and iteration, migrating from Sketch to Figma so we could use the shared tools and prototyping.
All of that as part of an Agile/Lean UX methodology.
After the drawing board, the implementation was done using Angular as framework, with Sass and CSS native variables to achieve the most organized and efficient project with the extensive use of components.
Recently released, now it's the step where data is collected from the users through tracking and analytics tools, allowing the project to be constantly improved.
04. Non-profitable charity organization redesign
Interface design and implementation for a non-profitable charity organization focused on helping refugees using Figma and Wordpress.
Check more at circulosdehospitalidade.org


05. This website
Yep, I also made this entirely from scratch.


Started with some rough ideas and early sketches for what would become a project for my own portfolio: itself.
It needed to be:
- Visually clean and extremely readable and straightforward.
- Dynamic - so I could add as many projects as I wanted.
- Responsive for all screen sizes.
Design
A very clean, spacious and typography based layout was made. The idea was to showcase the projects on different screen sizes, but not taking up much space on the screen, so the device prototypes with inside scroll allowed it to achieve the desired result, as well as adding some interaction to the site.
Attention to detail is one of my main principles, so I designed the whole experience to be enjoyable on all screen sizes, with large clickable areas for tapping with the finger.
Development
Nuxt.js, a framework based on Vue.js, was used to make it come to life. It features a more organised structure and improvements to SEO.
Using Nuxt, I was able to create my own components for every bit of the site along with their styles and properties.
Check the source for the project on Github here.
About
With a degree in Graphic Design from UFSC, one of the best Federal Universities in Brazil, and having studied Graphic Communication and Photography in England, I've been working with digital and web design and web development for over 12 years.
From early concepts and research, going through wireframing, hi-def and interactive prototypes and front end code implementation, all the way up to user testing and refinement, I am able to create or redesign and analyse pleasant user focused experiences.
I'm a great team player, very curious, enthusiastic and chilled person always open for new exchanges.
Want to know more about me or my work? Get in touch: